10+ draw io react
This can be a random city a random address a random number using a specific format and many other options. Diagrams Net Draw IO Link to open local file.

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad
Drawio is a diagramming or whiteboarding application depending on which theme is selected.

. About React js package to draw simple shapes like. Start using react-canvas-draw-io in your project by running npm i react-canvas. Adding Marker Google Map in React.
Its LZ compression will bring down your long strings to only 10 of its original size. - debug of a React. Based on project statistics from the GitHub.
As you see it is very modular. The npm package react-grid-draw-ui receives a total of 1 downloads a week. Draw something hit Save and then Load.
Place the following code in your React template. React Developer Job Description Template. Ive been doing backend development for many years and am about to start a small react project as a hobby to have a crack at.
Load what you saved previously into the. React makes it painless to create interactive UIs. You can also search for random images in Unsplash and Flickr using a.
A simple yet powerful canvas-drawing component for React. Find the best open-source package for your project with Snyk Open Source Advisor. From drawio it is possible to embed the diagram as an HTML however when trying to use the generated HTML in a react app nothing appears on the screen.
As such we scored react-grid-draw-ui popularity level to be Limited. Flowchart Maker and Online Diagram Software. Press J to jump to the feed.
Learn how to use draw-shape-reactjs by viewing and forking draw-shape-reactjs example apps on CodeSandbox. We could use the same DrawIoGraphBuilder with other File instance to create for example React apps from the same drawios graph. Press question mark to learn the.
I have a project documentation written in ASCIIDOC with editable PNGs and I would like to create a link in my documentation that opens. Explore over 1 million open source packages. Avoid Useless Component Renders.
Below is a sample React developer job description. Below is a sample React developer job description. Start using react-canvas-draw-io in your project by running npm i react-canvas.
Design simple views for each state in your application and React will efficiently update and render just the right components when your. You can use it as a flowchart maker network diagram software to create. Define the coordinates of various places in the state object.
The lazy-brush project as well as its demo app by dulnan have been a. React Hooks and Tips Applied on Lists. It is not an SVG editing app the SVG export is designed only for embedding in web pages not for.
The following is a disabled canvas with a hidden grid that we use to load show your saved drawing. Hi everyone I just wrote an article about how to avoid useless re-renders it covers. As such we scored react-native-draw.
Following the React developer definition we can create a sample job.

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Does React Native Have Table Row And Column Elements By Default Or Should I Use A 3rd Party Library To Add Tables Quora

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

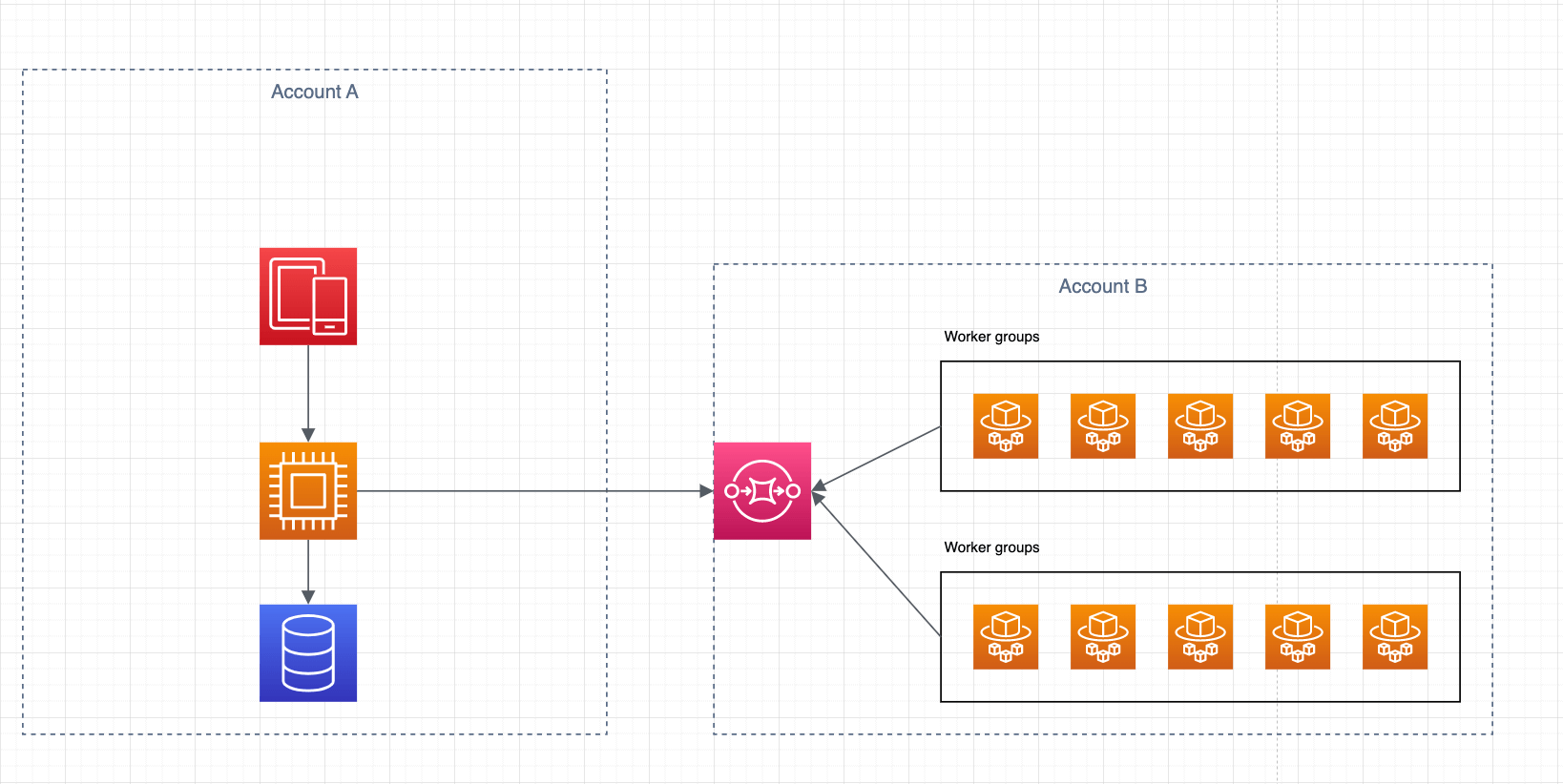
Libraries For Draw Io Contribute To Jgraph Drawio Libs Development By Creating An Account On Github Flow Chart Create Mind Map Org Chart

Ad Dynamics Oddfellows Creative Studio Graphic Design Illustration Illustration Character Design Illustration

20 Smart Ways To Get More Youtube Subscribers In 2022

21 Best Seo Software Tools Compared 2022 3 Free Ones

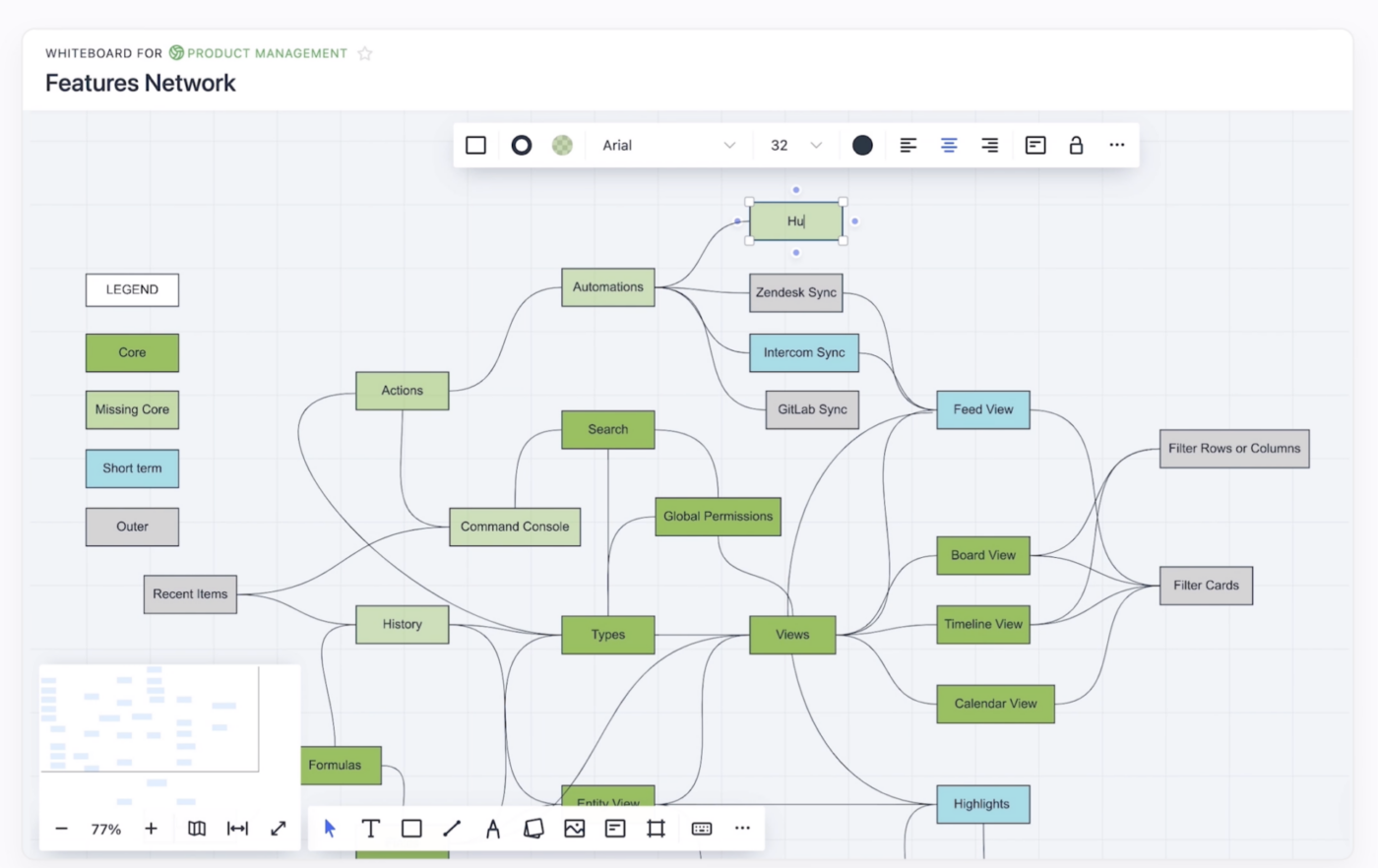
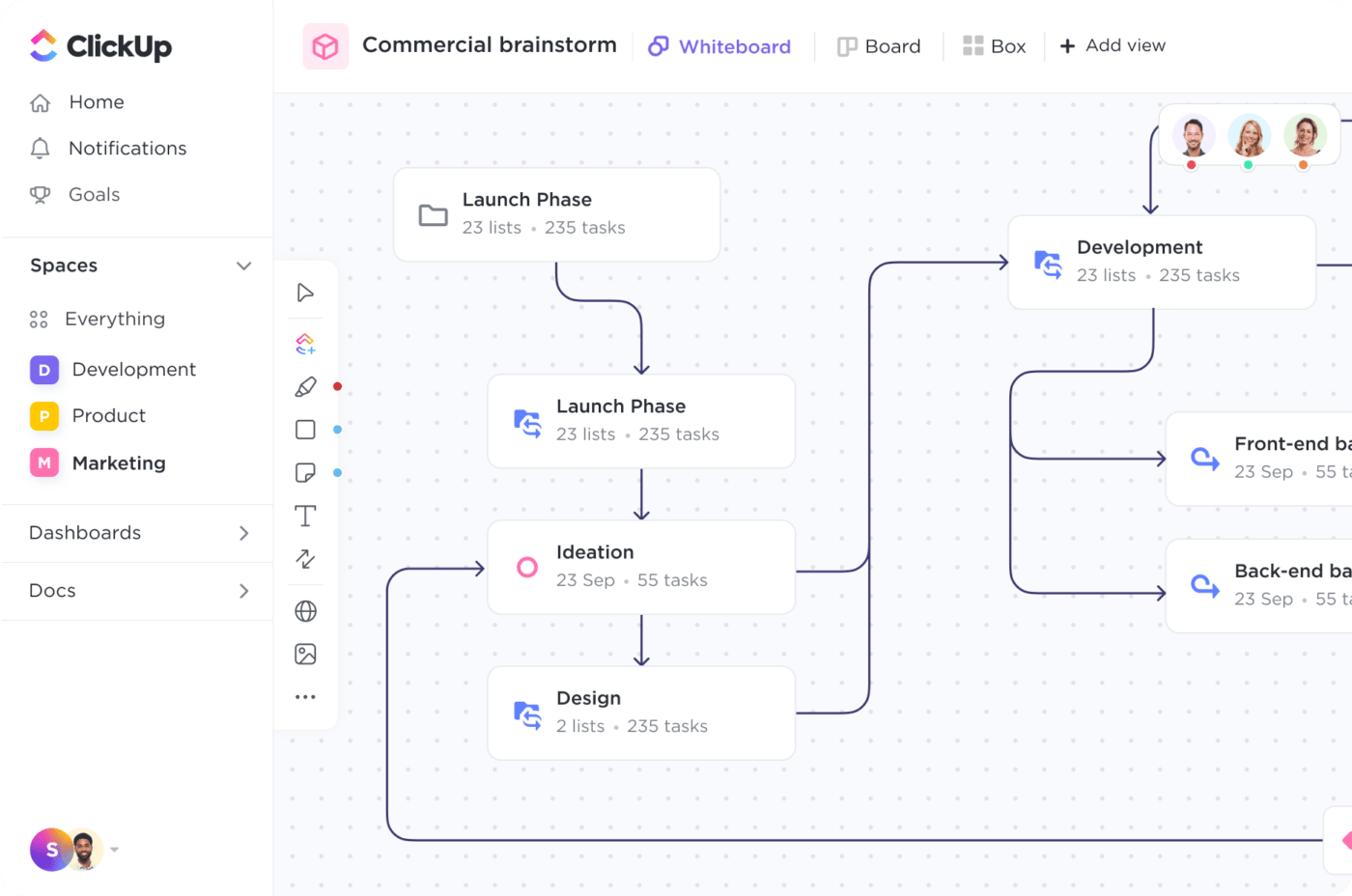
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

Top 10 Most Popular Javascript Frameworks For Web Development Edureka

10 Architecture Tips For Legacy Software Tsh Io

Top 10 Miro Alternatives Competitors Pros Cons And Pricing

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Data Visualization News And Podcasts For Developers Changelog
Top 10 Programming Languages To Learn In 2021 Shecancode

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Nick Foscarini Javascript Geek Reactgular Twitter